Friday, July 17, 2020
Welcome to the final part of our WHS mobile device development series where we’ve walked through a mobile device development process using process guide framework with Dynamics 365 Finance & Supply Chain Management.
In this final part of the blog series, we’ll walk through how to display the sales order line details along with the finishing touches of this mobile device development process.
Dynamics 365 WHS Mobile Device Development: Step 3 - Displaying Sales Order Line Details
For the final step, we just have to retrieve the selected value and display its related information. In our case, two fields are needed to retrieve the sales line record: Sales ID (this was set in the 1st step) and sales line number (this was set in the previous step). We will use the WhsrfPassthrough object to access this data. After we have retrieved the sales line record, we can begin building the page. We add the title text using the _page.addLabel() method and record-related data using the _page.addTextBox() method.
protected void addDataControls(ProcessGuidePage _page)
{
SalesId salesId;
LineNum lineNum;
WhsrfPassthrough pass = controller.parmSessionState().parmPass();
if (pass.exists(ProcessGuideDataTypeNames::SalesId))
{
salesId = pass.lookupStr(ProcessGuideDataTypeNames::SalesId);
}
lineNum = conPeek(str2con(pass.lookupStr(ERASalesProcessGuidePromptSalesLineListStep::SALESLINEC), ', '), 2);
if (salesId && lineNum)
{
SalesLine salesLine = SalesLine::find(salesId, lineNum);
if (salesLine)
{
str qty = num2Str(salesLine.SalesQty, 0, 2, DecimalSeparator::Dot, ThousandSeparator::Space);
str price = num2Str(salesLine.LineAmount, 0, 2, DecimalSeparator::Dot, ThousandSeparator::Space);
//Fill details panel
_page.addLabel(ProcessGuideDataTypeNames::RFTitle, 'Sales line Details', extendedTypeNum(Description));
_page.addTextBox(ProcessGuideDataTypeNames::SalesId, "@SYS9694", extendedTypeNum(SalesId), false, salesLine.SalesId);
_page.addTextBox(ProcessGuideDataTypeNames::SalesLineItemId, "@SYS12836", extendedTypeNum(ItemId), false, salesLine.ItemId);
_page.addTextBox(ProcessGuideDataTypeNames::SalesLineQty, "@SYS14578", extendedTypeNum(SalesQty), false, qty);
_page.addTextBox(ProcessGuideDataTypeNames::ProductLabelName, "@SYS59620", extendedTypeNum(ItemFreeTxt), false, salesLine.Name);
_page.addTextBox(ProcessGuideDataTypeNames::Price, "@SYS6901", extendedTypeNum(SalesLineAmount), false, price);
return;
}
}
throw error('Sales line was not found');
}
It’s important to emphasize that the first parameter argument of the _page.addTextBox() method should be unique among all fields on the page. For this reason, we have added missing static variables to the ProcessGuideDataTypeNames object to suit our solution.
In ERASalesProcessGuidePromptSalesLineDetailsStep class we check if the OK button was pressed and print information stating that the process is complete using the addCompletionMessage() method.
protected boolean isComplete()
{
#ProcessGuideActionNames
return (controller.parmClickedAction() == #ActionOK);
}
protected void doExecute()
{
//Add logic to process sales line
this.addCompletionMessage();
super();
}
private void addCompletionMessage()
{
ProcessGuideMessageData messageData = ProcessGuideMessageData::construct();
messageData.message = "Sales line was processed successfully";
messageData.level = WHSRFColorText::Success;
navigationParametersFrom = ProcessGuideNavigationParameters::construct();
navigationParametersFrom.messageData = messageData;
}
Note: your logic can be added to doExecute() method to process the selected data.
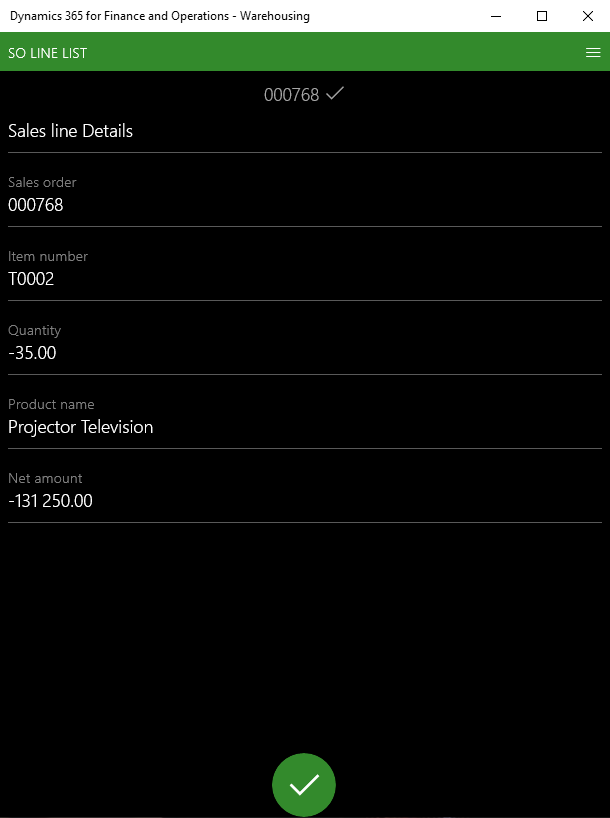
If implemented correctly, the result should look like the following:

Figure 1. Step 3: Sales order line details
Dynamics 365 WHS Mobile Device Development: Finishing Touches
Similar to the old standard, in order to properly display the list view, we need to set the particular pattern for the step. The only different thing is distinguishing if it’s the right time to display a list. It is now more precise because you need to specify the exact step class name. See the example below for reference:
[WHSWorkExecuteMode(WHSWorkExecuteMode::ERASOList)]
public class ERAWHSMobileAppServiceXMLDecoratorFactorySOList implements WHSIMobileAppServiceXMLDecoratorFactory
{
public WHSMobileAppServiceXMLDecorator getDecorator(container _con)
{
if (this.isSOListStep(_con))
{
return new ERAWHSMobileAppServiceXMLDecoratorSOList();
}
return new WHSMobileAppServiceXMLDecoratorFactoryDefault().getDecorator(_con);
}
private boolean isSOListStep(container _con)
{
#WHSRF
const str InputStep = classStr(ERASalesProcessGuidePromptSalesLineListStep);
int curStemNum = conFind(conPeek(_con, 2), #CurrentStep);
str currStep = conPeek(conPeek(_con, 2), curStemNum + 1);
return currStep == InputStep;
}
}
If you don’t notice any change in the step appearance, try to clear the cache as stated above.
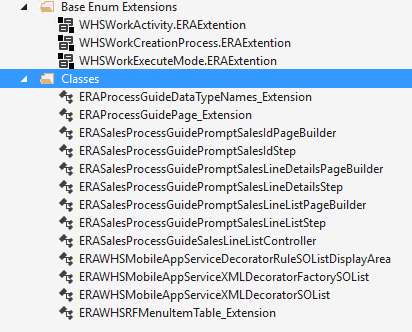
After the development is complete, your project should look something similar to this:

Figure 2. Objects created for this demonstration
We hope you found these WHS mobile device development tips useful, along with the rest of 1ClickFactory’s Dynamics 365 WHS mobile device development blog series. In case you missed it, Part 1 of the blog series introduces the Process Guide Framework, Part 2 looks at how to create a mobile device window for the sales order selection and Part 3 explores how to achieve the sales line list functionality in a mobile device.
If you have any questions on Dynamics 365 WHS mobile device development don’t hesitate to contact us at service@1ClickFactory.com.
We look forward to hearing from you!